子比主题增加一个滚动公告框的美化教程
代码: 在模块 – 小工具 – 所有页面-侧边栏-顶部位置 – 增加一个【自定义HTML】 <style> @keyframes move { 0% { transform: translateX(0px); } 100% { transform: translateX(-200%); }...
子比主题添加绿色标题和分隔线效果,适合企业网站部分模块
绿色标题和描述的容器效果,用于首页作为一些小组件的标题挺不错的。 使用方法:外观-小工具-自定义HTML,复制进去就可以了。具体哪里看自己需要。CSS压缩了,看不懂的话就可以把CSS格式化回来...
WordPress实现七彩流光文字效果代码的教程
这个代码只需要CSS和HTML即可实现,直接说方法: CSS代码: /**七彩流光文字*/ #tf_lgz{background:-webkit-linear-gradient(left,#ffffff,#ff0000 6.25%,#ff7d00 12.5%,#ffff00 18.75%,#00ff00...
网站禁止PC电脑访问,只允许手机访问的代码
限制网页只在手机端中打开,网站屏蔽PC端访问JS代码,网站只允许手机端访问。 <script type='text/javascript'> if(window.screen.width==0){window.location.replace('https://www.bailuze....
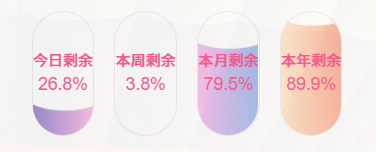
WordPress已过去时间进度小工具代码
首先在侧栏添加html <div class='zbfox-time-progress blue theme-box'><div class='progress-warp'><div class='progress-progress' id='progress-bar'></div><div...
【B2主题美化】文章底添加版权声明
代码放入后台-模块管理-文章内页-文章低部广告位代码,也可以单独给需要的文章设置 <fieldset style='border: 8px dashed; background: #ffffff; padding: 10px; border-radius: 5px; line-h...
b2主题美化教程
弹窗公告美化 放入主题的style.css文件中,或自行引入。 CSS样式添加至主题根目录的style.css或外观-自定义-额外CSS .gg-box .modal-content { width: 28rem; overflow: hidden margin-top: 0; ...
WordPress文章内容关键词自动添加标签内链并随机颜色展示的方法
WordPress文章内容关键词自动添加标签内链并且超链接随机颜色,为文章添加关键词锚点不仅可以提高网站的SEO效果,也可以增强用户体验,使得用户更容易在网站上找到相关的内容。 可以自定义一个...
【广告位】侧边栏增加8+自动轮播广告位,文字版+图片版
此代码本人未测试过,只是在网上看到的,为了这个笔记而已,大家自行测试。 <style> .advertise-container { width: 100%; height: 100px; overflow: hidden; position: relative; text-alig...
WordPress博客备案版权页脚美化
CSS样式添加: 自定义CSS,添加以下CSS样式。 .github-badge { display: inline-block; border-radius: 4px; text-shadow: none; font-size: 12px; color: #fff; line-height: 15px; background...


 鹿泽
鹿泽