WordPress主题文章标签美化的教程
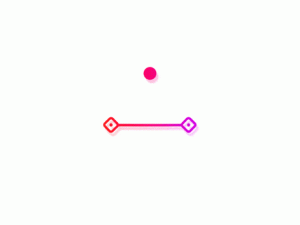
文章标签美化采用的是CSS覆盖原来的样式,达到彩色的效果,直接在后台主题自定义CSS样式粘贴CSS代码,这样升级主题时无需二次复制粘贴,简单、实用。 原来的样式: 复制CSS代码到后台子比主题设...
WordPress子比主题添加底部统计信息模块小工具的教程
从网上找来,自己刚弄的,感觉还可以,就分享一下,主要统计信息有用户数、文章数、浏览数、今日发布、运行时间这几个功能。唯一美中不足的是手机端的按钮那里总是靠左那么一点点,我也不知道该...
WordPress子比主题添加热门标签页面的教程
热门标签页面其实很早以前就想做了,但是没有正式学过前端相关的语言,自己写也写不出来,再加自己时间的原因一直没有时间去网上找相关的资料,所以就把这件事放到了后面。现在顺便把热门标签这...
WordPress侧边栏添加简单的小模块可以设置广告或者是小工具展示
我很久以前网上找来的,然后自己就进行了一些小小的修改,本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具...
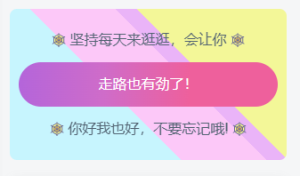
WordPress添加滚动播报小工具的教程
滚动播报这是从网上找来的小工具,很多网站也都在分享滚动播报小工具,所以一直没有写一篇文章分享滚动播报小工具,不过有小伙伴需要,所以就写一篇文章吧,我们不是小工具的创造者,我们只是小...
WordPress网站实现友链图片圆角样式的教程
/*友链头像圆角*/ .link-only-img img{border-radius: var(--main-radius);} .link-img img{border-radius: var(--main-radius);}
WordPress网站底部的网站地图和免责声明按钮美化教程
教程分为两步,添加 css 样式和添加 HTML 代码即可如下: 1、子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码: /*CSS 代码网站底部按钮美化 */ :root{--theme-color:#f04494...
WordPress文章中自动添加关键词链接,帮助收录网站内页的优化教程
在写文章的时候,发布之前你会设置很多标签,比如SEO优化、网站建设等,这些关键词,往往需要搜索才能找到,本文给大家分享这个是只要文章中包含了网站的关键词,就会自动添加超链接,也是更好...
WordPress主题下载页面美化的教程
代码:(一些说明请仔细看) CSS代码:(放在哪,这里就不在说了,自己可以压缩一下CSS代码) /*下载样式*/ .download-article{ padding: 0 10px; } .download-demo{ margin: 10px 0; border: 1p...