排序
javascript实现点击按钮跳转到新页面的方法
很多网站通过点击javascript的按钮直接返回到顶部,我在想,如果用它跳转到新页面是不是可行呢?好在我搜索了众多教程,终于找到了一个相对简单的方法。 点击按钮跳转页面的方法:首先在按钮元...
有些网站无法右键查看源代码的处理方法
最近先要查看一个网站的源代码,但是平时右键直接可以看到,或者是按键盘的ctrl+u也可以直接打开,今天却打不开了,我思索了很多,觉得这个网站这样做,无非是不想让别人采集或者是查看源码,到...
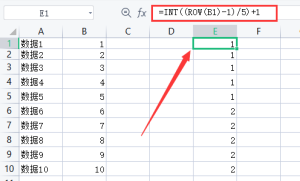
EXCEL表格怎么实现同样的数字显示几行然后递增在显示几行
EXCEL表格一般1,2,3,4,5,6,7,8,9,10显示比如1,1,2,2,3,3,4,4,5,5或者是1,1,1,1,1,2,2,2,2,2这样的,如何实现呢? 输入这个函数公式: =INT((ROW(E1)-1)/6)+ 1...
怎么清理电脑的C盘
有的朋友可能就会说,不要将安装的软件放置在C盘,但实际上提出这问题的用户也没这样做,而C盘空间却“日渐消瘦”,所以c盘的颜色呀渐渐从蓝色变成了红色,那么怎么才能够清理文件夹呢? 方法一...
js实现禁止浏览器后退操作的方法
页面执行完成后,如果浏览器后退一步再次请求,会产生两次执行效果。为了避免这种事的发现,就想到了用js脚本代码来禁止浏览器的后退操作。 试了网上不少的js禁止浏览器后退的代码,发现只有下...
网站使用JS来禁止复制粘贴和另存为的方法
在前端的web页面中,可以使用js的脚本代码,来禁止复制粘贴以及另存为来保证网页的内容不被其它人轻易的复制走,下面来说说方法。 1、禁止鼠标右键以及使复制失效的方法 方法一: <script la...
通过代码解决.gitignore文件不生效的问题
大家可能在写项目时会突然想到要添加忽略文件,于是就在项目的根目录下自己新建了个.gitignore文件,并在里面写上了规则。然而新增的忽略文件没有生效,这是因为git是有缓存的,而之前的文件在...
Chrome浏览器上实用的快捷键
谷歌Chrome网页浏览器,以速度快与多资源见称。虽然是后来居上,但也备受大家欢迎。无论办公或娱乐,都会使用。下面列举几个的Google Chrome分页视窗(tab&windows)快速键,能助大家在Goog...
电脑快捷键
电脑对话框快捷键 Windows系统中有许多用于Web浏览的快捷键。使用键盘可以轻松完成许多复杂的鼠标操作。合理使用快捷键可以使你的操作更高效。下面教教你如何在浏览器多个选项卡中快速游走。 Ct...
Sublime Text 3 快速插入多行递增数字的方法
配置 Ctrl Shift P 调用 Package Control输入pki并选择Package Control:Install Package输入InsertNums,选择InsertNums进行安装 使用 选择要标记的多行文本,然后按Ctrl Shift L进入多行编辑...
Excel常用的快捷键
工作者经常使用Microsoft Excel。除了复制,粘贴或还原外,Excel实际上还具有许多快捷键。如果使用它,则工作将更加有效。以下是Microsoft Excel的最常用的快捷键: 关闭电子表格:Ctrl+W 开启...