代码如下:
.navbar-logo {
background-image: linear-gradient(to right, red, blue); /* 修改渐变起始颜色和结束颜色 */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: hue 4s infinite;
}
@keyframes hue {
from {
filter: hue-rotate(0deg);
}
to {
filter: hue-rotate(-360deg);
}
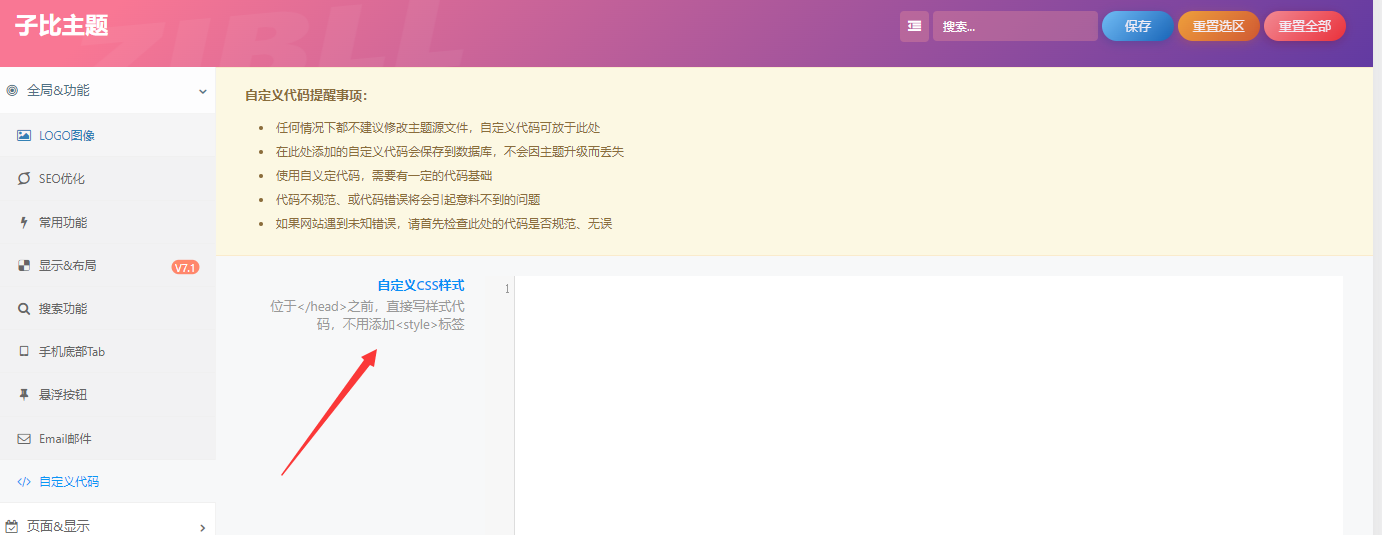
}添加位置:

温馨提示:本文最后更新于
2023-10-16 14:03:17,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!
© 版权声明
THE END