对于wordpress 默认的文章编辑器,使用过wordpress的朋友都会知道,非常简单,只配有基本的一些简单功能按钮。这样一来,对于一些要求比较高的用户来说,就不够用了。
比如:想调整两端对齐、字体、字体大小、缩进等。在wordpress主题的functions.php文件中添加如下代码:
function add_more_buttons($buttons) {
$buttons[] = 'hr'; //水平线
$buttons[] = 'fontselect'; //字体
$buttons[] = 'fontsizeselect'; //字号
$buttons[] = 'styleselect'; //样式,格式
$buttons[] = 'wp_page'; //分页符
$buttons[] = 'copy'; //复制
$buttons[] = 'paste'; //粘贴
$buttons[] = 'cut'; //剪切
$buttons[] = 'backcolor'; //背景色
return $buttons;
}
add_filter("mce_buttons_3", "add_more_buttons");
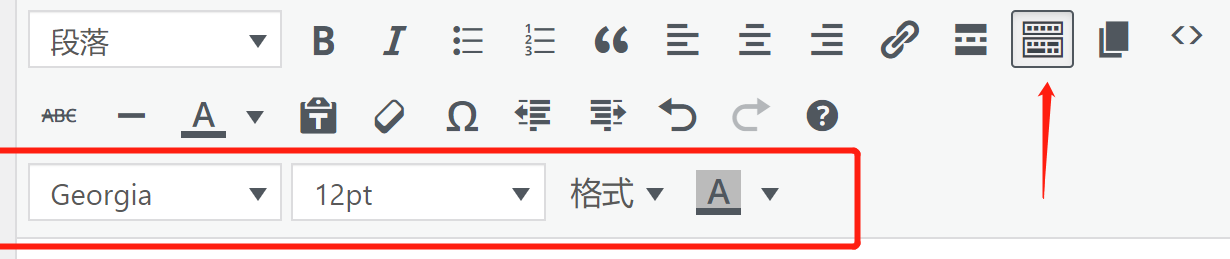
注意:mce_buttons_3这个里面的3是代表放在按钮第几行,改成2,就是放在第二行。下图是修改成“2”的样式。
![图片[2] - 给 wordpress 经典编辑器添加功能按钮的方法 - 鹿泽笔记](https://www.bailuze.com/wp-content/uploads/2025/05/20250508141600.png)
以下提供wordpress编辑器的一些按钮调用的Key代码,可能根据自己的需要添加到上面的代码中:
1.剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)
2.加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)
3.两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)
4.清除格式(removeformat)下划线(underline)删除线(strikethrough)
5.锚文本(anchor)新建文本(newdocument)
6.字体颜色(forecolor)字体背景色(backcolor)
7.格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)
8.样式选择(styleselect)无序列表(bullist)编号列表(numlist)
9.减少缩进(outdent)缩进(indent)帮助(wp_help)
10打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)
11.上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)
12.插入分页标签(wp_page)
13.隐藏按钮显示开关(wp_adv)
2025-05-08 14:19:34,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!