实用技巧:只需一行代码,轻轻一点就可以把任意网站变成暗黑模式。
首先我们先做一个实验,在任意网站中,打开浏览器开发者工具(F12),在Console控制台输入如下代码并回车:
document.documentElement.style.filter='invert(85%) hue-rotate(180deg)'当前打开的网站页面变成了暗黑模式。说是暗黑模式,其实有点颜色翻转的样式(不是很懂,iPhone颜色翻转和这个比较相似)。

原理解释:
- document.documentElement 获取文档对象的根元素,即html元素
- 给html元素的.style样式添加filter滤镜样式为invert(85%) hue-rotate(180deg)
- invert() 反转图像。
- hue-rotate()色相旋转。
为了更方便实用,达到轻轻一点就可以对网页施加魔法🎉,
我们对代码做了一点点🤏🏻改动。(修正了滤镜对图片等元素的影响)
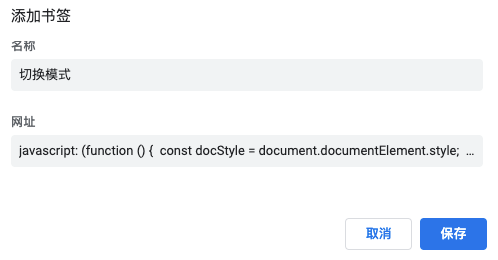
javascript: (function () { const docStyle = document.documentElement.style; if (!window.modeIndex) { window.modeIndex = 0; } const styleList = [ '', 'invert(85%) hue-rotate(180deg)', 'invert(100%) hue-rotate(180deg)', ]; modeIndex = modeIndex >= styleList.length - 1 ? 0 : modeIndex + 1; docStyle.filter = styleList[modeIndex]; document.body.querySelectorAll('img, picture, video').forEach(el => el.style.filter = modeIndex ? 'invert(1) hue-rotate(180deg)' : '');})();然后打开浏览器书签管理器,添加新书签,在网址栏粘贴这段代码并保存:

以后在任意网站,只需要轻轻一点切换模式书签就可以让它变成85%的暗黑,再点一次就是100%的暗黑,再点一次变回正常模式。
温馨提示:本文最后更新于
2025-07-08 17:46:04,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!
© 版权声明
THE END