用过子比主题的都知道,首页列表卡片模式只能一行四个,列表模式一行一个,今天我们就尝试一下用代码来改变它的样式。
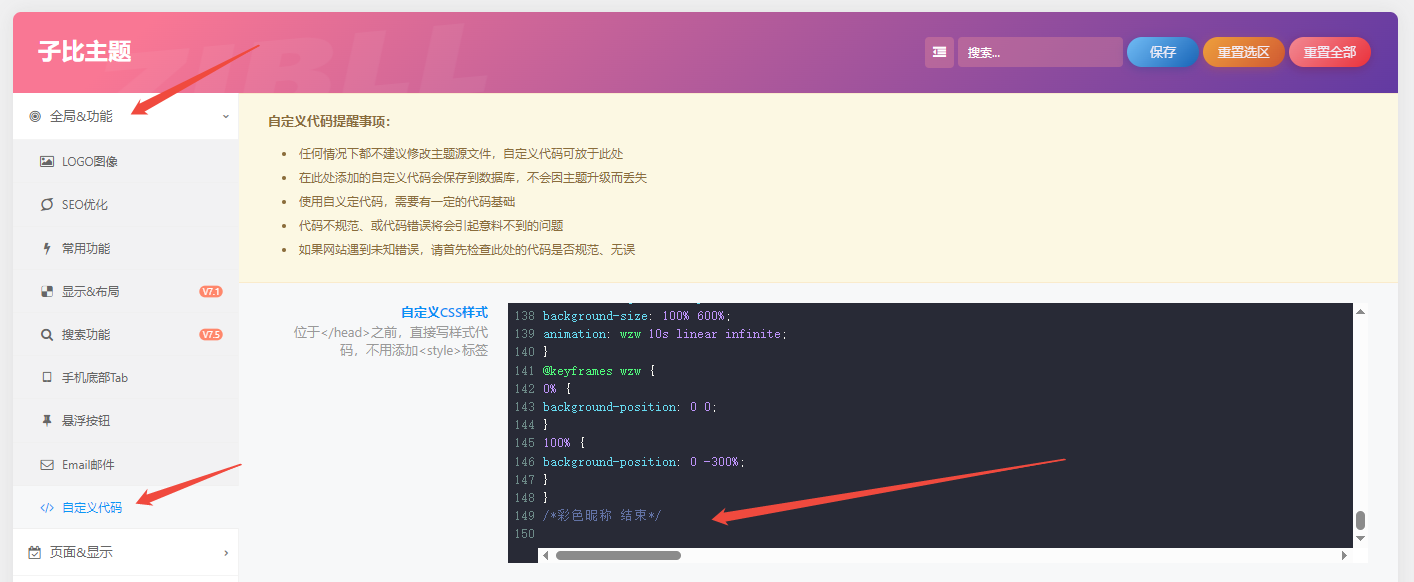
代码路径:后台 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式

卡片模式x5
/*首页文章卡片排列X5*/
@media (min-width: 992px){
.fluid-widget .card, .site-layout-1 .card {
width: calc(20% - 16px);
}
}卡片模式x6
/*首页文章卡片排列X6*/
@media only screen and (min-width: 1500px){
.posts-item.card {
width: calc(15.000% - -3px);
}
}列表模式x2
/*首页文章列表排列X2*/
@media (min-width: 1500px) {
.posts-item {
display: inline-flex;
width: calc(50% - 16px);
}
}括号里的数值可以自己定义,不难理解就是控制列表宽度用的。这个根据自己的页面情况修改就好。
找了很多的教程,都不太好用,这个实测是可以的,在 后台 >> 全局&功能 >> 显示&布局 >> 布局宽度,设置好宽度,不然容易受底部时间显示模块产生错位现象。
在 后台 >> 文章&列表 >> 文章列表 >> 列表多图显示 中不要设置任何分类显示多图展示,不然也会发生错位。
总的来说,这段代码显示比较多,如果不是专门的前端设计师,建议默认就行了,折腾的站长除外。
温馨提示:本文最后更新于
2025-07-17 09:34:01,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!
© 版权声明
THE END