什么是SCHEMA MARKUP?
有没有想过为什么某些搜索结果比其他搜索结果提供更好的详细信息?这就是Schema Markup在起作用。架构标记也称为结构化数据,是一种特殊类型的微数据,可帮助搜索引擎更好地了解内容。通过向网站添加Schema Markup,可以为搜索引擎提供有关页面的额外上下文,使它们更容易显示丰富的结果——想想星级评定、活动详情、产品价格等。今天seo优化开发公司就来谈谈结构化数据(Schema Markup)如何实施。
SCHEMA MARKUP是如何工作的?
架构标记在网站代码的幕后工作,使用以下三种结构化数据格式之一:JSON-LD、Microdata或RDFa。这些格式遵循称为Schema.org的通用词汇,Google、Bing等搜索引擎使用它来更好地解释内容。当添加架构标记时,搜索引擎可以更有效地处理数据,从而获得增强的搜索结果功能,从而脱颖而出并带来更多点击。
我们来看看这三种结构化数据格式:
JSON-LD格式
JSON-LD(链接数据的JavaScript对象表示法)是实施架构标记的最推荐格式。这是一种基于脚本的方法,其中结构化数据嵌入到网页head部分的script标签中。JSON-LD易于实现和维护,因为它将结构化数据组织成名称-值对,同时用逗号分隔,从而降低了更新网站内容时出错的风险。大多数开发人员都非常喜欢JSON-LD,因为它具有灵活性和易用性。
微数据
微数据是一种内联结构化数据格式,可直接集成到网页的HTML中。它使用特定的HTML属性(itemprop、itemscope和itemtype)来定义结构化数据元素。虽然微数据有效,但会使HTML代码更加复杂和更难管理,尤其是对于大型网站。由于JSON-LD更易于实施和维护,因此微数据的使用频率较低,但仍然是一个可行的选择。
RDFA
RDFa(属性中的资源描述框架)是另一种类似于微数据的内联结构化数据格式。它通过添加typeof、property和resource等属性来标记结构化数据元素,从而扩展HTML。RDFa经常用于权威网站和学术网站,因为它能够链接数据集并提供更深入的语义关系。虽然RDFa功能强大,但它在SEO目的方面的应用不如JSON-LD广泛,因为代码可能会变得不必要的复杂。
为什么SCHEMA MARKUP对SEO很重要?
在搜索结果中提供更高的可见性
架构标记通过出现在丰富的摘要、知识面板和轮播等特殊搜索功能中来帮助内容脱颖而出。这些引人注目的元素使网站更加引人注目,并增加用户点击内容的可能性。
提高点击率(CTR)
当搜索结果包含额外的详细信息(例如星级评分、定价或活动日期)时,它们对用户的吸引力会变得更强。这些额外的信息使搜索列表更具吸引力,从而增加了人们点击页面而不是竞争对手页面的机会。
改善用户体验
没有人喜欢浪费时间。Schema Markup通过在搜索结果中直接提供结构化、易于阅读的信息,帮助用户快速找到他们需要的内容。无论是产品详细信息、常见问题解答还是工作时间,用户都可以更快地获得相关信息,从而提高参与度。
帮助在搜索排名中保持竞争力
如果竞争对手正在使用架构标记而我们没有,那么他们的列表可能会显得更具信息量和吸引力。结构化数据可确保内容保持竞争力,帮助吸引更多流量并在搜索结果中保持强大的影响力。
加强本地SEO
对于具有物理位置的企业,架构标记是必不可少的。它确保公司名称、地址、电话号码和营业时间准确显示在搜索结果和Google地图等平台上,使潜在客户更容易找到我们。
多种类型的架构标记以及何时使用它们
有几种类型的架构标记选项可供开发人员使用。以下是最常见的几种:
组织/品牌
组织架构提供有关企业的关键信息,包括其名称、徽标、联系方式和社交媒体资料。它可以提高品牌在搜索结果中的知名度,非常适合旨在建立更强大在线形象的企业。将此架构用于公司网站、代理机构或希望显示在知识面板中的任何业务实体。
本地业务
本地业务模式对于依赖本地客户的实体企业至关重要。它包括地址、电话号码、营业时间和地理坐标等详细信息。实施此架构有助于搜索引擎在本地搜索结果和地图应用程序中提供准确的企业列表。
产品
此架构专为电子商务网站和销售产品或服务的企业而设计。它允许搜索引擎显示详细的产品信息,包括价格、可用性和客户评论。使用此架构可以提高产品可见性并增强在线购物体验。
事件
通过提供结构化的详细信息(如日期、地点和信息)来帮助企业和组织推广活动。它确保活动出现在Google的活动列表中,并可以吸引更多参与者。将此架构用于音乐会、网络研讨会或任何预定活动。
评论
审阅架构突出显示客户对产品、服务或业务的反馈。它通过显示星级评分和用户生成的意见来增强搜索结果。使用此架构与潜在客户建立信任和信誉。
文章信息
文章架构对于新闻网站和博客非常有用,可帮助搜索引擎通过增强的预览对文章进行分类和显示。它包括标题、发布日期和作者信息等详细信息。此架构非常适合希望提高内容可发现性的发布者。
作者
作者架构将文章或博客文章链接到其作者,从而提供可信度和归属。它包括姓名、简历和个人资料图片等信息。将此架构用于记者、博主和内容创建者。
菜单
菜单架构通过在搜索结果中显示时间、结构和详细信息来增强与菜单相关的内容。它是美食博主和网站的理想选择。实施此架构可以提高Google菜单搜索中的可发现性。
常见问题
FAQ架构在搜索结果中显示常见问题及其答案。它通过提供对常见查询的即时回答来改善用户体验。将此架构用于帮助中心、产品页面或信息丰富的博客文章。
面包屑
面包屑导航架构通过在搜索结果中显示分层路径来帮助用户导航网站。它增强了用户体验和网站结构的清晰度。将此架构用于具有复杂导航结构的网站。
人员架构
人员架构提供有关个人的结构化信息,包括姓名、职业和联系方式。它对于个人品牌和专业资料很有用。将此架构用于Portfolio文件夹站点、目录和作者页面。
视频
视频架构可帮助搜索引擎显示包含相关元数据(如持续时间和缩略图图像)的视频内容。它提高了视频的可发现性和参与度。将此架构用于教程视频、产品演示和视频博客。
贴士文章
HowTo架构为任务提供分步说明,使用户能够更轻松地遵循流程。它通过出现在Google的富媒体搜索结果中来增强内容。将此架构用于DIY指南、教程和教育内容。
课程
课程架构提供有关教育课程的结构化信息,包括讲师详细信息和注册链接。这对在线学习平台是有益的。将此架构用于大学、培训中心和电子学习网站。
旋转轮播架构
轮播架构允许在搜索结果中以水平滚动格式显示多个内容项。它通常用于新闻文章、食谱、产品和课程。如果网站包含一系列相关内容,实施轮播模式可以帮助搜索引擎以交互式且具有视觉吸引力的方式呈现内容。
商标
徽标架构允许企业指定其官方徽标,以便搜索引擎在知识面板和其他丰富的搜索功能中显示它。此标记可确保搜索结果中的品牌一致性并提高品牌知名度。
数据
数据集架构专为大型结构化数据集合而设计,例如报告、研究或统计数据。此架构可帮助搜索引擎了解数据集并对其进行分类,使其在搜索结果中更容易被发现。如果网站提供了有价值的数据资源,则使用数据集架构可以提高其可访问性和可见性。
项目列表
ItemList架构用于构建相关项目的列表,例如排名、分步指南或产品或服务集合。此标记可帮助搜索引擎了解所列项目之间的关系,并可以改进这些列表在搜索结果中的显示方式。如果内容包含前10个列表、目录或顺序指南,则ItemList架构是有益的。
软件应用
SoftwareApplication架构通过提供操作系统兼容性、定价和下载链接等详细信息,帮助在搜索结果中突出显示软件产品。此架构对于希望提高可见性和吸引用户的开发人员、SaaS公司和应用程序市场特别有用。如果网站提供软件或应用程序,则添加此标记可以增强它们在搜索结果中的显示效果。
如何实现SCHEMA
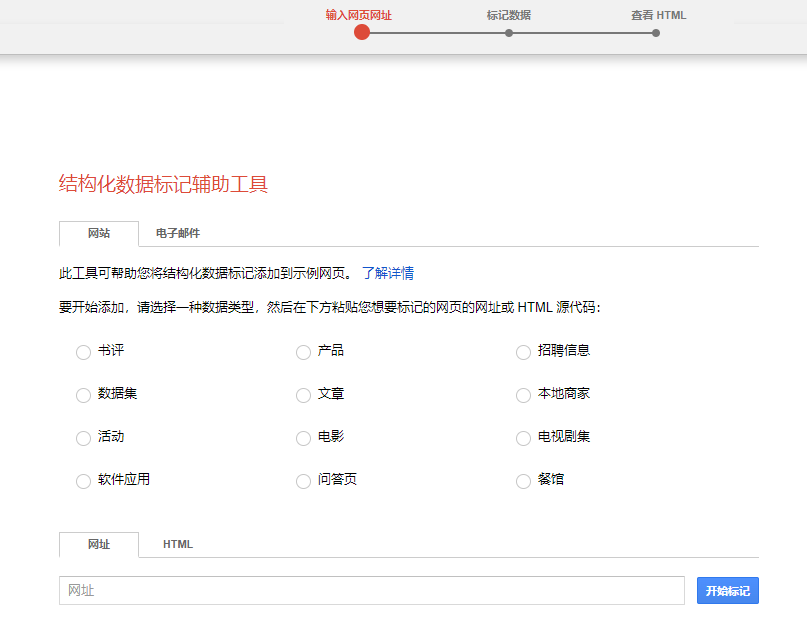
不必是编码专家即可实现架构标记。可以使用架构标记工具生成结构化数据,一个出色的工具是Google的结构化数据标记助手。使用方法如下:
使用地址:https://www.google.com/webmasters/markup-helper/

选择数据类型
选择要生成的架构标记类型(例如,文章、本地业务、产品、活动等)。
输入URL或HTML
可以粘贴实时网页URL或手动输入原始HTML代码。
高亮显示和标记元素
该工具将显示网页内容。突出显示文本并选择适当的标签(例如,公司名称、地址、活动日期)。
生成架构标记代码
标记所有元素后,单击“创建HTML”以生成JSON-LD格式的结构化数据。
实现代码
复制生成的JSON-LD代码并将其粘贴到网站的head部分,或使用标签管理器将其插入。
测试架构
使用Google的富媒体搜索结果测试或架构标记验证工具来检查结构化数据是否有效。测试地址:https://search.google.com/test/rich-results

如何使用SHOPIFY实现SCHEMA
要向Shopify添加架构标记,可以修改模板的Liquid文件或使用Shopify应用。最好的方法是通过编辑theme.liquid文件手动添加JSON-LD结构化数据。
第1步:访问主题文件
前往Shopify后台>在线商店>主题>点击作>编辑代码。
第2步:找到用于添加Schema的Right.Liquid模板
打开相应的theme.liquid模板。例如,可能想要标记一篇文章,以便需要article.liquid文件或article-template.liquid文件。
第3步:创建架构标记
使用Google的结构化数据标记助手等架构生成器工具创建架构标记。最好使用JSON-LD格式,因为它很简单。将JSON-LD结构化数据插入HTML文档的head部分。或者,“Smart SEO”或“JSON-LD for SEO”等Shopify应用程序可以自动化该过程,而无需编码知识。
第4步:测试架构标记
保存更改并使用Schema Markup Validator或Google的Rich Results Test测试实施。
如何使用WORDPRESS实现SCHEMA MARKUP
WordPress用户可以使用插件或通过主题文件手动实现架构标记。使用像Rank Math SEO、Schema&Structured Data for WP&或Yoast SEO这样的插件,在WordPress网站上自动生成结构化数据。对于手动Schema标记,请执行以下步骤:
第1步:确保启用自定义字段
在WordPress控制面板上,转到要标记的页面。单击右上角的三个垂直点。点击“Options”(选项)。在“高级面板”下查看并确保选中“自定义字段”选项。WordPress现在已经准备好添加Schema。
第2步:生成代码
使用代码生成器,例如Google的结构化数据标记助手。选择要用于架构标记的元素—文章、作者、结构、产品等。最后,单击JSON-LD格式的“Create HTML”。完成后,只需复制它。
第3步:实施代码
现在已经从代码生成器中获得了代码,请返回WordPress的“自定义字段”选项。选择“输入新架构名称”。为新的架构标记命名,并将代码粘贴到Value字段中。
第4步:更新头文件
在WordPress仪表板上,转到Appearance>Header。找到Theme Files并打开header.php。窗口打开后,可以将新代码粘贴到标签前面。最后,单击“Update File”(更新文件),schema标记就完成了。
如何使用SQUARESPACE实现架构标记
Squarespace本身不支持架构标记,因此需要手动添加它。
请按照以下步骤轻松导航:
第1步:生成Schema标记
使用Google的Structured Data Markup Helper生成架构标记。选择所需的架构标记类型,例如“Article”、“Local Business”、“Product”或“FAQ”。
输入要标记或粘贴其HTML代码的页面的URL。点击“Start Tagging”打开标记工具。标记所有必要的元素后,单击Create HTML。该工具将生成JSON-LD代码—只需复制它即可在下一步中使用。
第2步:将代码粘贴到网站中
创建代码后,很容易添加到Squarespace网站。但是,某些页面、产品和博客文章的实现过程略有不同。
页面和博客文章
在Squarespace仪表板中,单击Website>Pages,然后找到要添加架构的文章或页面。选择“编辑”,然后选择“代码块”。现在,可以将代码粘贴到框中。最后,点击“Save”就这么简单。
产品
在Squarespace仪表板中,选择产品和服务>服务。找到产品并单击右侧的三个点,然后单击“编辑”。如果向下滚动,将在Details(详细信息)区域看到“Additional Info”(其他信息)选项。希望将鼠标悬停在描述上,以便单击“+”号以添加新的代码块。现在,可以将新代码粘贴到框中,点击“Save”(保存),就完成了。
由于Squarespace的内置SEO设置不会自动生成结构化数据,因此验证至关重要。使用Google的Rich Results Test或Schema Markup Validator测试架构标记实现。
如何使用WIX实现架构标记
第1步:创建标记
Wix无法在编辑器中生成架构标记,但可以使用Google的Structured Data Markup Helper或其他标记生成器工具。使用Google的结构化数据标记帮助程序,选择适当的架构类型,例如“文章”、“本地商家”、“产品”或“常见问题解答”。
接下来,输入要标记或粘贴其HTML代码的页面的URL。点击“Start Tagging”启动该工具。标记必要的元素,然后单击“创建HTML”。该工具将生成JSON-LD代码,这是它唯一接受的结构化数据格式。获得代码后,复制它并前往Wix编辑器。
第2步:将标记添加到Wix编辑器
导航到网站的SEO设置。点击编辑器左侧的“页面和菜单”。
在那里,单击要添加Schema Markup的页面上的“More Actions”。选择“SEO Basics”,然后选择“Advanced SEO”选项卡。应该会看到“结构化数据标记”,可以单击它。接下来,单击“+添加新标记”。现在,可以从标记生成器工具中粘贴代码的副本。同样,它应该是JSON-LD格式。点击“应用”。就是这样。
通过使用Google的Rich Results Test或Schema Markup Validator等工具测试Schema Markup来仔细检查工作始终是一个好主意。
大型语言模型(LLM)是否使用架构标记?
LLM不直接在网站上实施架构标记,但它们可以在帮助企业生成、验证和优化结构化数据方面发挥关键作用。以下是它们可以如何提供帮助:
生成架构标记建议
LLM可以分析网站的内容,并为不同的架构类型(例如产品、常见问题解答或本地业务)生成JSON-LD格式的架构标记建议。虽然它们提供了结构化数据模板,但仍然需要在网站上手动实施它。但是,结构化数据标记工具实际上是生成代码的更好选择。
验证和调试结构化数据
LLM可以通过分析JSON-LD结构来帮助检查架构标记格式是否正确。它们可以识别错误、提出修复建议,并确保结构化数据符合Google的指南。
提供实施指导
虽然LLM不会将架构标记直接添加到网站,但它们可以提供针对平台量身定制的详细分步说明(无论使用的是Shopify、WordPress、Wix还是自定义HTML),都可以帮助更高效地集成结构化数据。
如何检查我的站点是否有架构?
可以采取以下几种措施来确保站点已正确实现架构标记:
使用Google的Rich Results Test
此工具可检查结构化数据是否符合Google搜索中富媒体搜索结果的条件。访问Google的富媒体搜索结果测试,输入URL或直接粘贴结构化数据,然后运行测试。该工具将显示检测到的任何错误或增强功能。
使用Schema Markup Validator
Schema.org的官方验证器可确保结构化数据格式正确。访问Schema Markup Validator,输入网站URL或结构化数据片段,然后分析结果。将能够获得通用架构验证,从而允许测试所有类型的schema.org标记,而不是特定于Google的验证。它提供警告和错误,帮助排查不正确的实施问题。
检测地址:https://validator.schema.org/
在Google Search Console中检查结构化数据
如果为网站设置了Google Search Console,请导航到“增强功能”部分以查看结构化数据。它显示在架构实施中检测到的任何问题,并提供故障排除建议。
手动检查页面源代码
如果熟悉HTML,请右键单击网页,选择“查看页面源代码”,然后搜索“@context”或“schema.org”以查找JSON-LD标记。这允许验证Schema Markup是否存在且格式是否正确。
跨多个页面测试
确保将结构化数据正确应用于不同的页面,包括产品页面、博客文章和活动列表。一个页面上的错误可能表示Schema实现存在更广泛的问题。
2025-07-18 09:20:41,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!