HTML网页的基本结构
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>网页的标题</title>
</head>
<body>
网页的内容
</body>
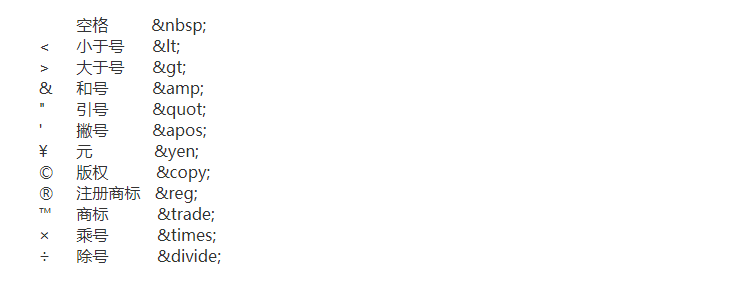
</html>HTML常用实体字符(转义字符):

HTML常用标签的语法和属性
常用标签
<a></a> 超链接
<p></p> 段落
<b></b> 加粗
<i></i> 斜体
<s></s> 删除线
<h1></h1> 标题
...
<h2></h2>标签语法
<标记名称 属性名称="属性值" 属性名称="属性值"></标记名称>例:
<p id="content" class="container" style="color:#ccc;">这是一个段落</P>链接
1.语法
<a>文字</a>2.属性:
href: 链接的地址
target: 打开方式取值:
1._self 自身窗口打开
2._blank 在新窗口打开例:
<a href="www.bailuze.com" target="_blank">鹿泽博客</a>3.链接的表现形式
如果目标文件是下载的内容
<a href="1.zip">点击下载</a>返回顶部的空连接
<a href="#">返回顶部</a>链接JavaScript
<a href="javascript:js代码">点我</a> 温馨提示:本文最后更新于
2024-06-06 16:06:43,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!
© 版权声明
THE END