在网站SEO优化过程中,网站的加载速度很重要,不但会降低跳出率,也能提升用户体验,那么seo网站管理如何有效提升网站的打开速度?

1、压缩或精简JS和css代码
无论是什么类型的网站,用户打开网站,首先加载的是JS和css代码,倘若这些代码冗多,那就肯定会降低网站打开的速度。
这时候,我们可以对代码进行压缩或精简。压缩方面,有大量的第三方工具,经过压缩的代码,普遍能减小40%到65%。精简方面,能用一个样式控制就不用两个,思路是既能满足网站的页面布局,又是最小的代码量。
2、降低http的请求
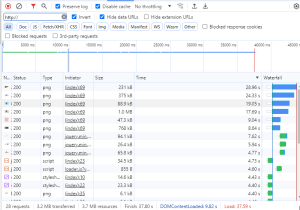
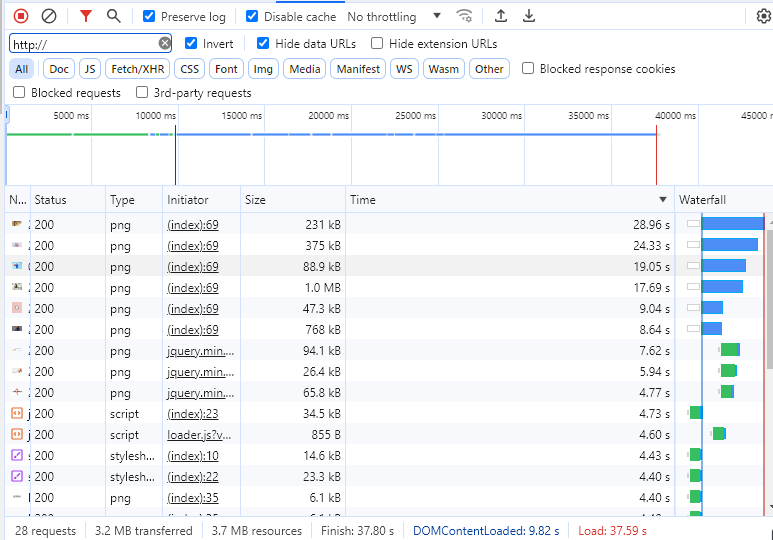
有数据显示,网站会花费八成的时间来加载脚本,css样式表,图片等网站元素,只有约两成的时间会用于加载网站其它的主要文字内容。问题是各个网站都会有HTTP请求,且同一个时间内只能有2个HTTP请求,这样的问题下,假设有大于2个的HTTP请求一同请求,那么势必会降低网站打开速度。找到了HTTP请求对网页速度的影响,下一步的解决办法就是降低HTTP请求数。
3、对JS和css代码以及图片进行服务器端的缓存设置
假设用户第一次访问了网站,那么用户下一次再次访问站点,速度就会更快。这是什么原因呢?原因在于浏览器缓存。
大多数服务器,或空间已经默认设置了缓存功能,站长或者seoer要做的就是在后台设定相应文件类型以及过期时间。在此,建议为:如果是windows主机,就将图片,css和Javascript文件的缓存时间设置为30天,如果是Apache Web服务器,则使用mod_cache模块开启缓存功能。
4、优化css中的图片
假设一个页面需要大量的图片,如下图标等,如果这些图片都是单独调用,那么请求数就会加大,这就说明:css images过多,请求数就会增大,网站打开速度就会变慢。
如果我们将页面所需要使用的图片合并在一张图上,那么这些图片请求数就会变为1,页面速度相对就会加快。如何将需要的图片放在一张图上并在相应的位置调用呢?即通过css坐标取得图片路径,标签中引用相应坐标。
如果对前端了解,那么这些都不是大问题,如果不懂css,那么CSS图片合并生成器类工具能直接提供相应内容:合并css图片,同时生成相应代码。
5、跳转代码位置,跳转代码加载顺序
网站被点击后,页面代码是从上到下加载的。所以我们可以对部分的脚本代码做相应的调整。把不重要的,非必须的脚本代码调整到页面底部,只要页面能正常显示即可。
6、压缩图像
图片加载时间是造成网站速度的最大因素,将图片加载速度问题解决,页面速度问题就解决了一大半。假设网站有大量jpg等格式的图片,需要在不影响视觉的前提下,尽量对其压缩,以减少图片本身的大小。
7、服务器端开启gzip压缩功能
gzip压缩是效率较高的一种数据压缩格式。如果开启gzip压缩,压缩率一般能达到75%左右,效果非常明显。
大部分服务器如虚拟主机等都已经默认开启了这一项功能,如果没有开启,对相应设置又不会,建议直接联系空间商,让他们解决。
在seo网站管理的时候一定要清缓存的情况下查看网站的打开速度,如果打开速度过慢,会影响用户的体验。
2024-02-02 11:01:19,某些文章具有时效性,若有错误或已失效,请点击 联系我们 反馈。👋 感谢您的观看!